The Intelligent Donor
Date published: 1-Dec-2018
1 min read / 331 words
Firebase
JavaScript
Bootstrap
GitHub Repository
Aim of the Project
- People in need of blood and those organizing blood camps will be able to find users that are most likely to donate.
- The system will find these users using ML technologies and then send them notification making them aware about possible chance of donating blood.
- It will also provide the organizations that partner with the App to share information and allow these organizations to maintain contact with their regular donors.
Workflow
Donor
- User registers on App via one of the multiple ways to sign in.
- User fills in his personal information which include various details like blood group, medical history, location and donation history.
- The Machine Learning algorithm in the back then analyzes the information and assigns various parameters on the likeliness of that user to donate, to his/her data.
Requester
- When a person/camp organizer needs donors, they will put out an alert via the app, wherein they will provide information such as location of camp/person, duration within which the request should be fulfilled, and the type of blood needed (if required).
- A script will read through this data of users and then send targeted notifications to those who are most likely to donate for that alert.
- These users will then get a notification on their devices about the alert, which in turn will allow them to accept attending the alert or mark as unable to attend.
Extras
- Users can earn a form of virtual currency for performing various actions for the app, such as sharing an alert on social media, getting users registered to the app via a referral link, etc.
- This virtual currency will allow the app to have high user retention by providing a way for the app to engage users.
- The app will also be partnered with various charities/organizations fighting for cause related to blood and provide them a direct way to donate to these charities/organizations.
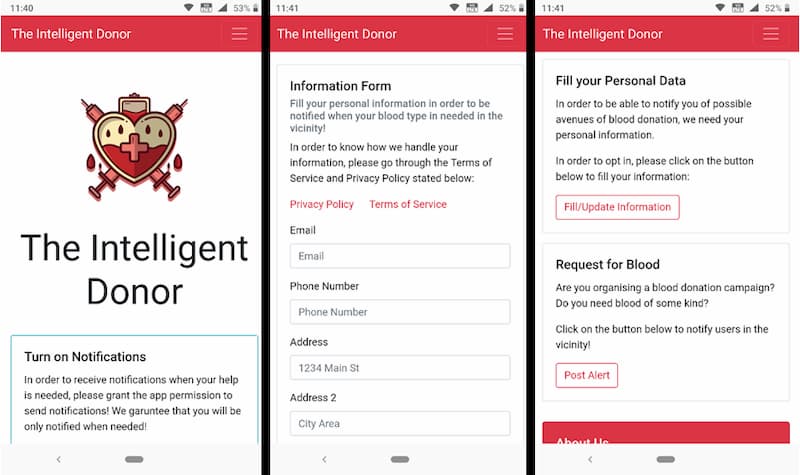
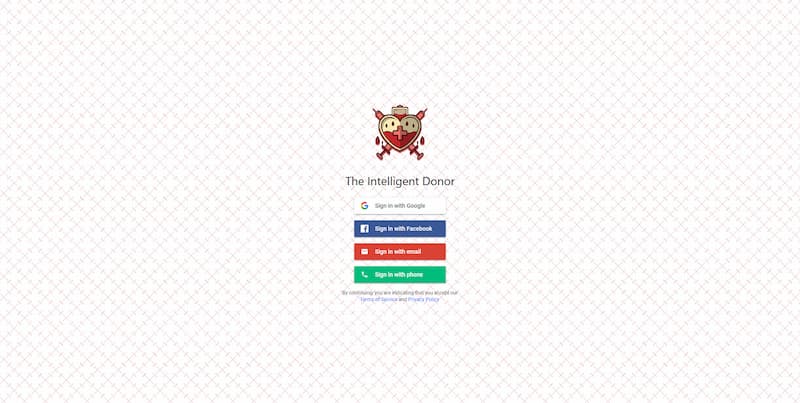
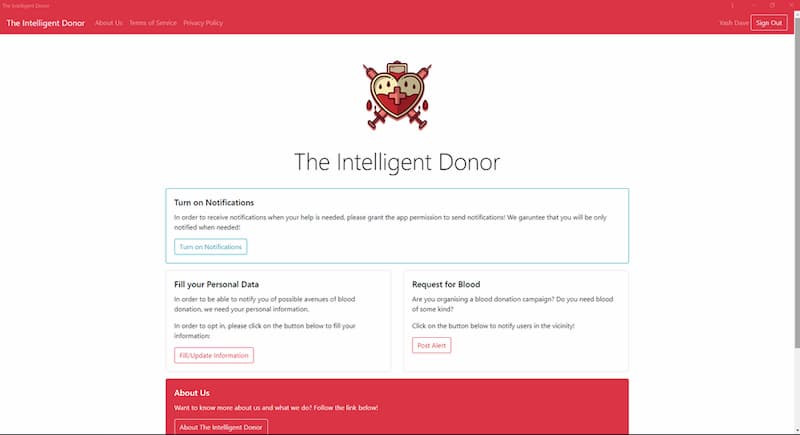
Screenshots
Login page

Home page

Mobile view via PWA